

It’s a nifty upgrade to your links, but should be implemented appropriately because it can cause motion sickness in some people. Smooth Scroll: If you’ve ever seen an anchor link that did an animated scroll down to the anchor target, then you know what smooth-scroll is. These CSS fixes work great regardless of which anchor-link method you use. Level-up your anchor links with animated scroll and better spacing. All your items in the table of contents will jump straight to the relevant section of your content. You can also set an ‘offset’ (in pixels) to accommodate a sticky header.Īnd that’s basically it. Smooth Scroll / Scroll offset – most of these plugins have a ‘smooth-scroll’ option which will animate the jump to the anchor target.How to insert the TOC: You can either opt for automatic insertion at the top of the post, you can put it in a sidebar widget, or you can manually insert it in posts with a shortcode/block.


The plugin will automatically scan your post headings and add anchor ID’s to the heading levels you specify. Add the ID to the opening tag of the element (shown below).

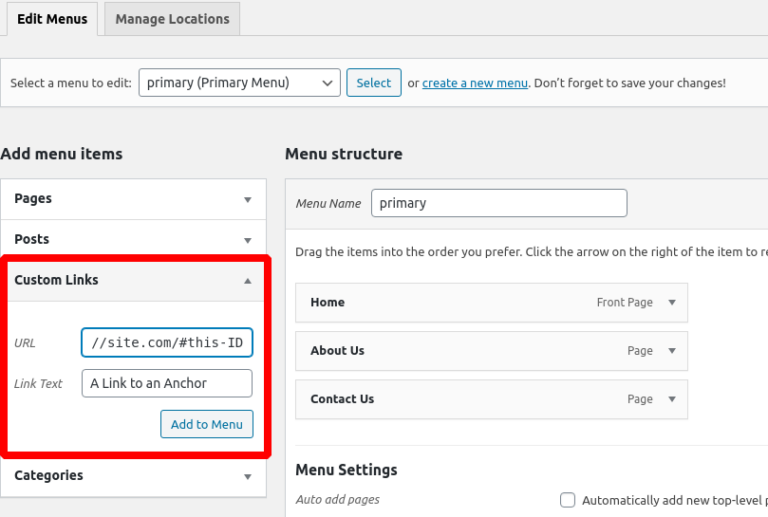
Select the element you want to add an anchor to.There are a few different ways to create your anchor targets: You can still manually add anchor links to your posts. But if you’re still using the classic editor, don’t worry. It’s no secret that I love Gutenberg blocks. So if you were linking to an anchor named ‘my-anchor’ it would look like this: Add Anchor Links in the Classic Editor Select the text or button that you’d like to make a link and add the anchor ID with ‘#’ in front of it. Next we need to add the anchor to a link. Go to the ‘Block’ tab in the settings sidebar on the right.Usually, this will be a heading, but it works with any element. Add an ID to your target blockįind the block in your post that you want to link to. And you never have to touch the code view. That’s because it includes an option to add an HTML Anchor ID to any block in your post. WordPress’s built-in Gutenberg block editor makes it really easy to add anchor links to your content. Create anchor links with Table of Contents Plugin.Create anchor links in Gutenberg editor.And if you’re not sure what an anchor link is, below you’ll find a textbook example:


 0 kommentar(er)
0 kommentar(er)
